코딩 블로그 codepen 작성코드 넣기
- Front-end
- 2022. 7. 5. 07:00
코딩 공부를 하기 위해 블로그에 글을 쓰고 계신 분들이 많을 것이라고 생각합니다. 저 또한 공부한 것을 정리하기 위해 블로그에 오늘도 글을 쓰고 있습니다.

블로그에 코드를 정리하고 예제 코드를 작성하였을 때 실제로 실행되는 모습이 안 보일 경우 작성된 코드만 보고 어떤 모습일지 상상이 되시나요? 아직도 코드를 작성하고 결과를 캡처하면서 정리하고 계신가요?
오늘은 작성된 코드의 모습을 확인 할 수 있는 방법을 알려드리고자 합니다. 방법은 바로 codepen을 활용하여 코드를 작성하고 작성된 코드와 결과 화면을 블로그에 넣는 방법에 대해 알아보고자 합니다.
CODEPEN 블로그에 넣기
1. codepen 회원가입
내가 작성한 코드를 저장하기 위해서는 codepen에 회원가입을 해야합니다. 회원가입을 하지 않은 상태에서 코드를 작성해도 되지만 저장은 되지 않습니다. 웹 브라우저를 종료함과 동시에 코드는 사라집니다.

1) codepen에 접속하여 우측상단의 Sign Up을 통하여 가입해주세요.

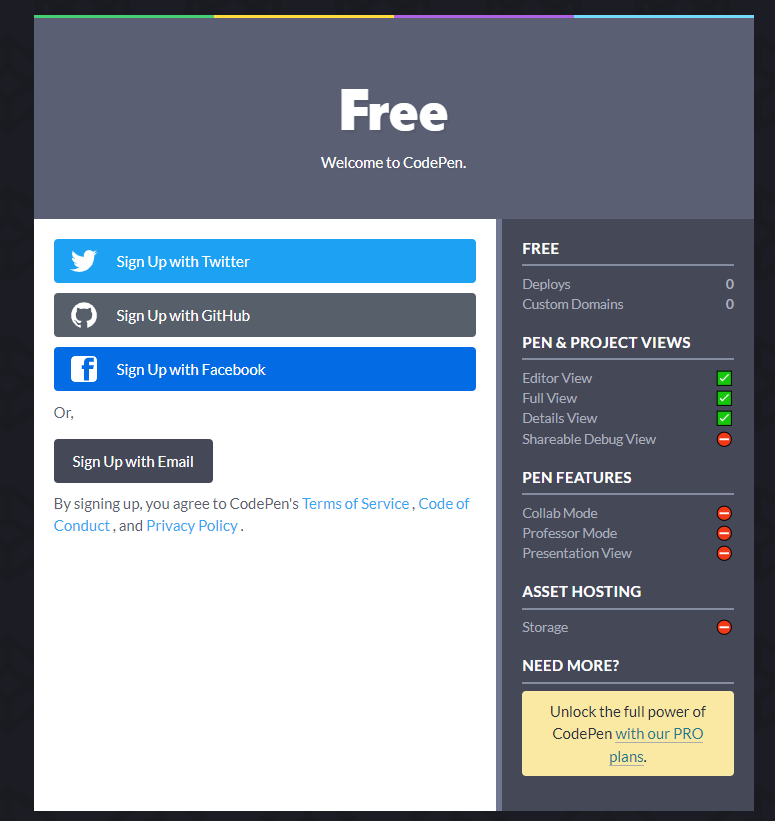
2) 트위터, GitHub, Facebook 으로 가입이 가능하며 이메일을 통한 가입도 가능합니다.
2. 사용할 코드 작성하고 블로그에 넣기
블로그에 사용한 코드를 작성해주세요.

1) 로그인 후 좌측 상단에 보면 Pen이라는 탭이 보입니다. 탭을 선택하여 접속해주세요.

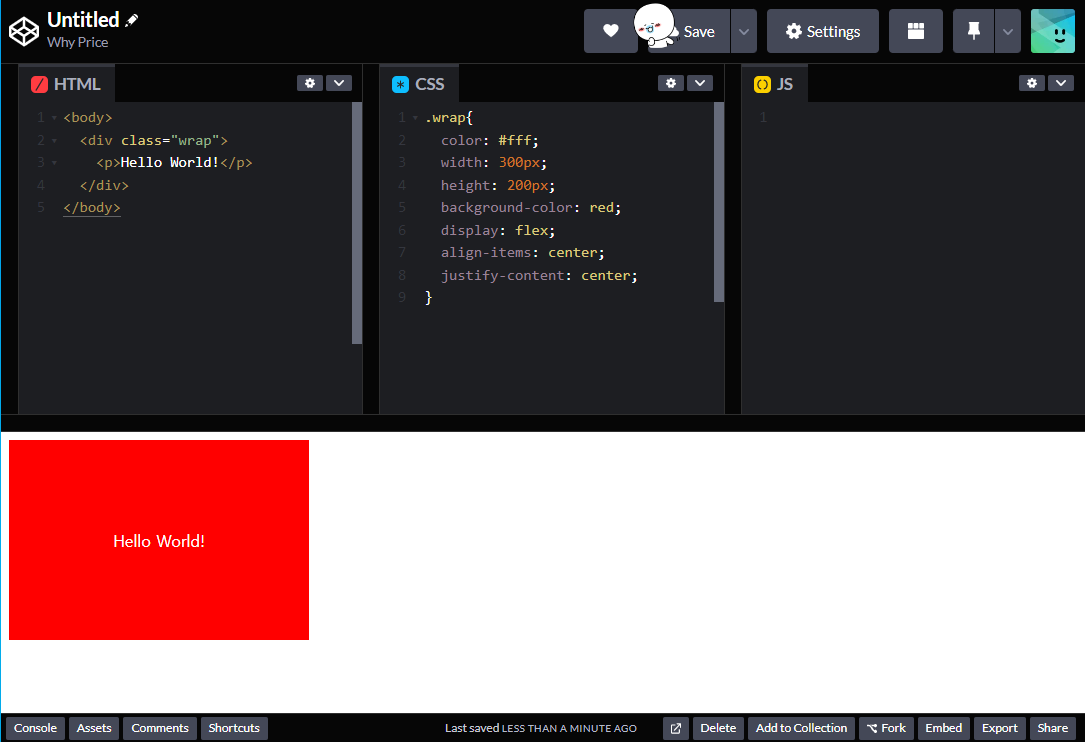
2) 예제로 사용할 코드를 작성한뒤 Save를 통해 저장해주세요.

3) 오른쪽하단에 보면 Embed라는 탭이 있습니다. Embed를 선택해주세요.

4) HTML 또는 CSS, JS 중 기본 탭을 선택하고 코드를 카피해주세요.

5) 글쓰기를 HTML 모드로 변경한 뒤 코드를 붙여 넣어주세요.
여기까지 완료되면 아래와 같은 코드가 나타납니다.
See the Pen Untitled by Why Price (@why-price) on CodePen.
코드의 예제 작성하고 결과 화면을 한 번에 확인할 수 있습니다.
'Front-end' 카테고리의 다른 글
| 프론트 앤드(Front-end) 독학 준비하기 (0) | 2022.07.04 |
|---|
이 글을 공유하기





